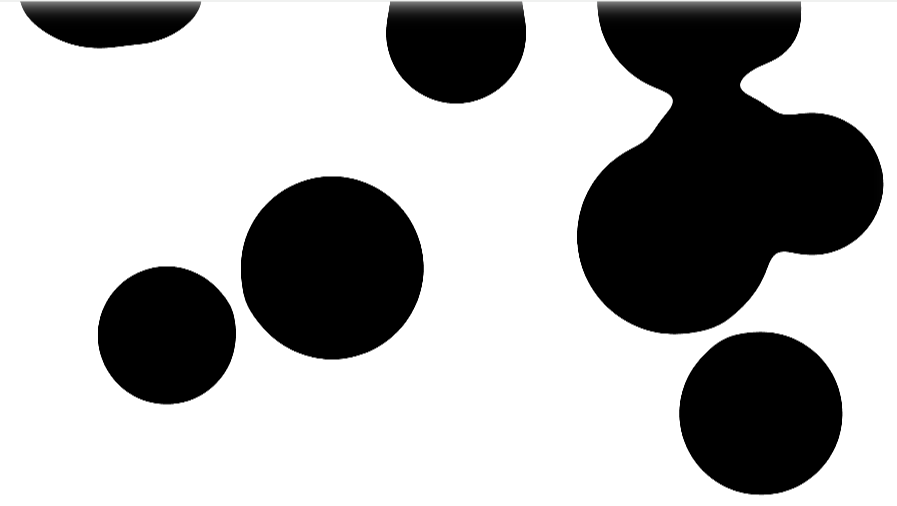
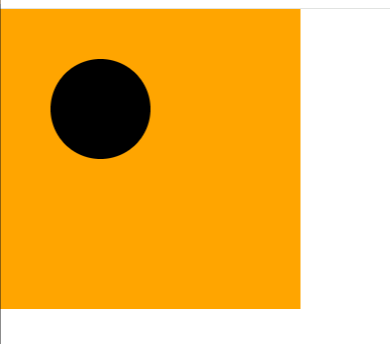
2024.05.21 - [Canvas] - [Canvas] svg 필터 입히기(feGaussianBlur, feColorMatrix) | Gooey Effect [Canvas] svg 필터 입히기(feGaussianBlur, feColorMatrix) | Gooey Effect2024.05.20 - [Canvas] - [Canvas] 파티클 그리기 | 애니메이션 추가(requestAnimationFrame) [Canvas] 파티클 그리기 | 애니메이션 추가(requestAnimationFrame)* 현재 js 코드 *const ctx = canvas.getContext('2d')const dpr = widdow.devigamzaggang7.tistory.com dat.GUI는 js 라이브러리로, 웹 애플..