728x90

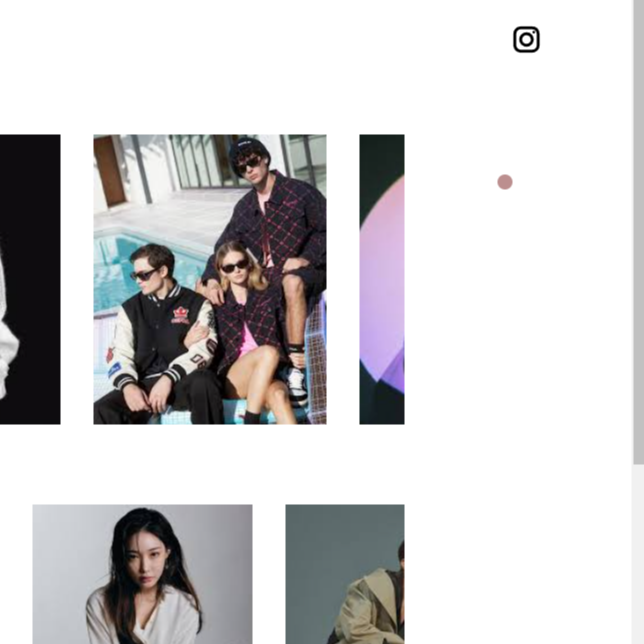
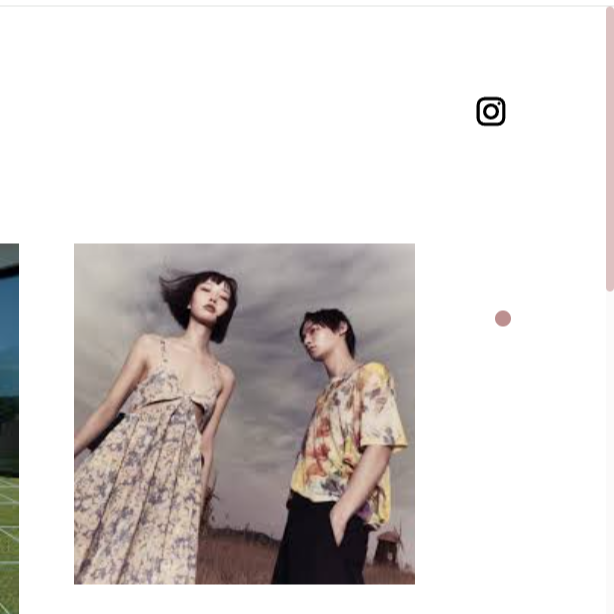
현재 만들고 있는 사이트
평범한 스크롤바인데 한번 커스텀해보자
728x90
-webkit-scrollbar : 스크롤바의 스타일을 지정한다
body::-webkit-scrollbar {
width: 8px;
}
-webkit-scrollbar-thum : 스크롤바의 손잡이 부분의 스타일을 지정한다
body::-webkit-scrollbar-thumb {
height: 30%;
background-color: rgb(220, 193, 193);
border-radius: 10px;
}
-webkit-scrollbar-track : 스크롤바의 트랙 부분의 스타일을 지정한다
body::-webkit-scrollbar-track {
background: rgb(240, 236, 236);
}

728x90
'Frontend > HTML\CSS' 카테고리의 다른 글
| [CSS/JS] cursor follower 만들기 (1) | 2024.05.03 |
|---|