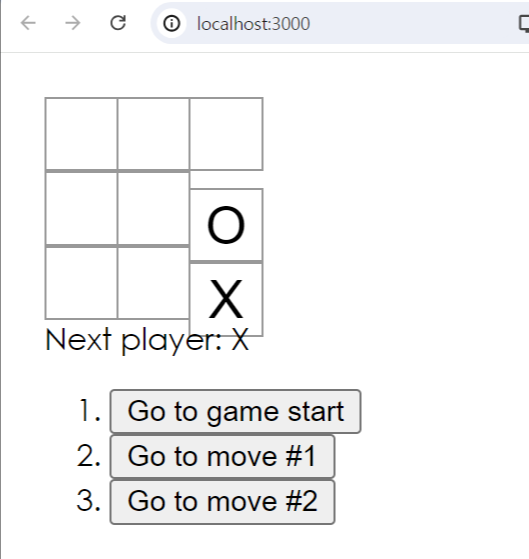
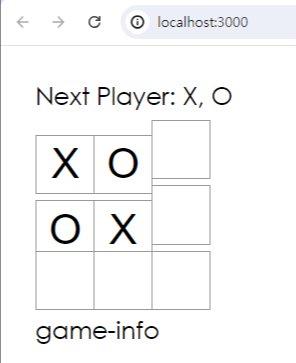
1. 게임 동작 기록하기게임 동작을 기록하기 위해 History 배열을 생성하고 squares 배열이 동작할 때마다 squares 배열을 history 배열에 저장한다.우선 최상위 컴포넌트에 history state를 추가하고, Board 컴포넌트의 sIsNext state와 winner 관련 코드들을 최상위 컴포넌트로 옮긴다.function App() { const [history, setHistory] = useState([{ squares: Array(9).fill(null) }]); const [xIsNext, setXIsNext] = useState(true); const calculateWinner = (squares) => { const lines = [ [0, 1, ..