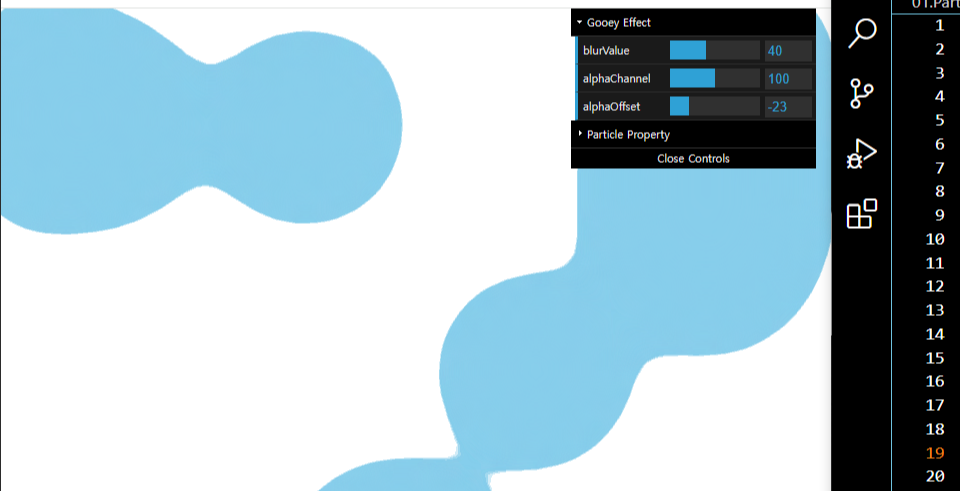
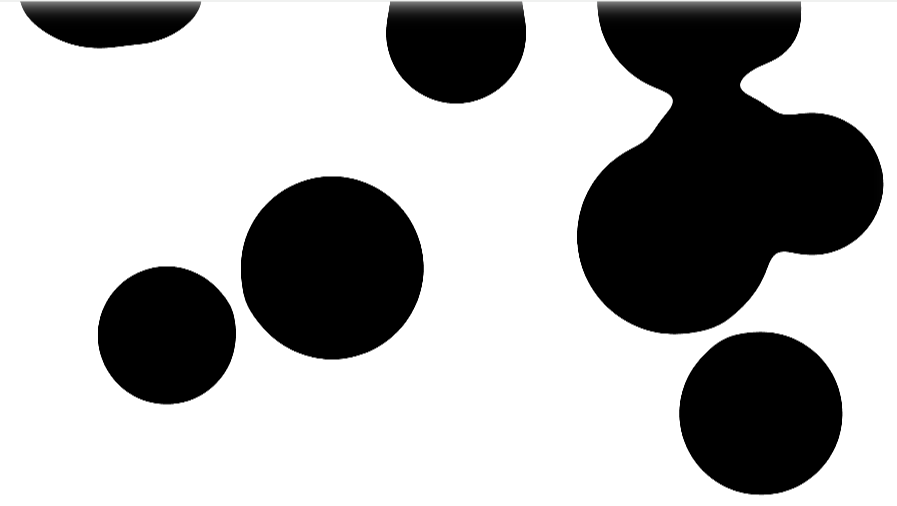
2024.05.22 - [Canvas] - [Canvas] dat.GUI 사용하기 [Canvas] dat.GUI 사용하기2024.05.21 - [Canvas] - [Canvas] svg 필터 입히기(feGaussianBlur, feColorMatrix) | Gooey Effect [Canvas] svg 필터 입히기(feGaussianBlur, feColorMatrix) | Gooey Effect2024.05.20 - [Canvas] - [Canvas] 파티클 그리기 | 애니메이션 추가(regamzaggang7.tistory.com 현재 캔버스는 화면의 크기를 변경해도 바뀌지 않는다. 처음 js가 로드되었을 때const canvasWidth = innerWidthconst canvasHeight = inn..