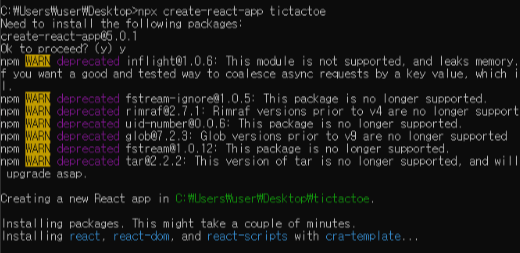
2024.06.12 - [Frontend/React] - [React] 리액트 프로젝트 생성(create-react-app) [React] 리액트 프로젝트 생성(create-react-app)editor: vs code 1. Node.js, npm 설치 2. create-react-appcreate-react-app은 리액트 프로젝트를 생성할 때 필요한 웹팩, 바벨의 설치 및 설정 과정을 생략하고 간편하게 프로젝트 작업 환경을 구축해준다.터미gamzaggang7.tistory.com 저번에 생성한 프로젝트에서 App.js 파일을 열어본다. 1. 번들러import logo from './logo.svg';import './App.css';상단에 특정 파일들을 불러오고 있다. 번들러 도구를 사용하면 impo..