캔버스를 사용하기 위해 index.html을 생성하고 body 태그 안에 canvas 태그를 넣는다. 화면은 전체화면으로 바꾸고 캔버스에 색상을 넣었다. index.js를 모듈 타입으로 불러온다.
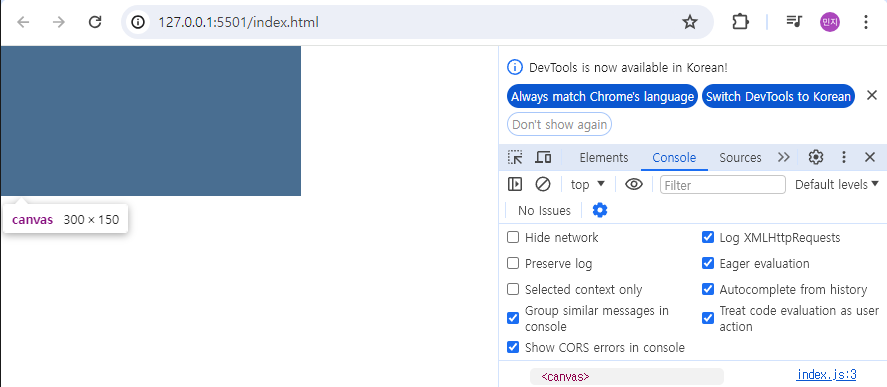
index.js에 canvas를 불러오고 콘솔로 찍어 잘 불러졌는지 확인한다.

이때 캔버스의 기본 사이즈가 300*150인걸 확인할 수 있다.
캔버스에 어떤 것을 그리려면 도구가 필요하다. getContext메서드로 2d 도구를 불러와 ctx라는 변수에 담는다.
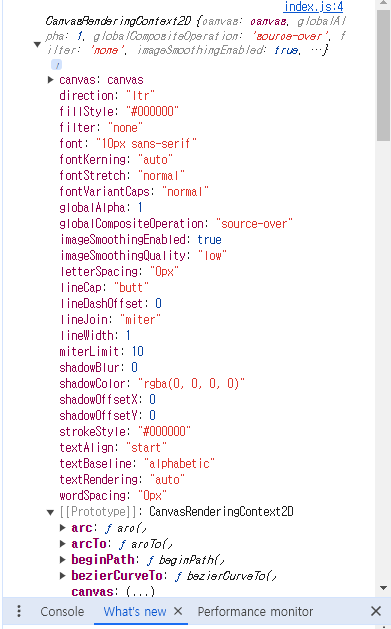
ctx를 콘솔로 찍어 확인해 보면 다양하게 쓸 수 있는 메서드들이 저장되어있다.

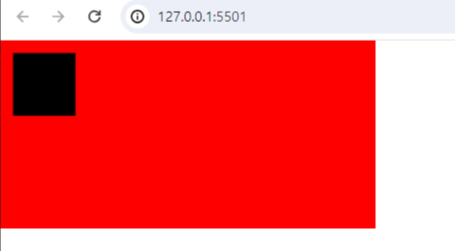
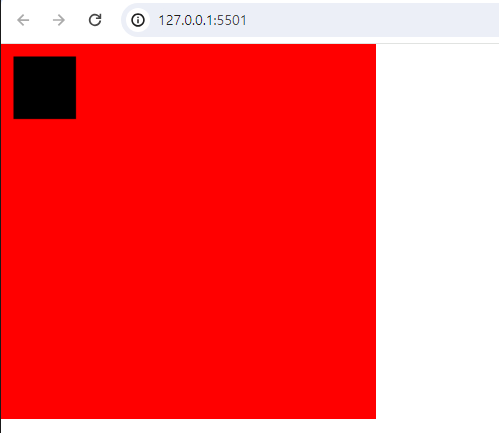
여기서 조금 더 내려보면 fillRect라는 메서드가 있는데 이걸 이용해서 사각형을 그려보겠다. fillRect의 파라미터는 순서대로 시작점 x, 시작점 y, 가로길이, 세로길이다. (10, 10) 지점에 50*50 사이즈의 사각형을 그린다.

캔버스의 사이즈는 css로 직접 수정할 수도 있고, 캔버스 자체의 속성은 width와 height를 조절할 수도 있다. js 파일에서 css의 width와 height를 300px로 조절한다.

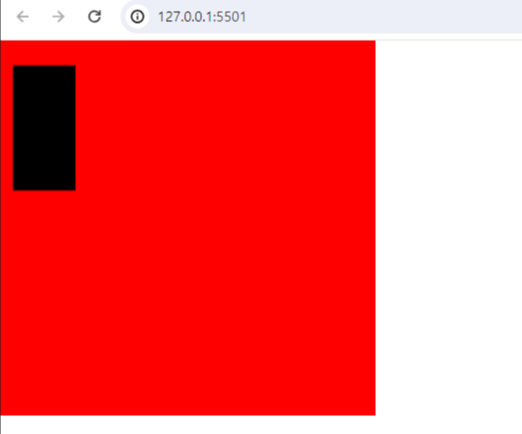
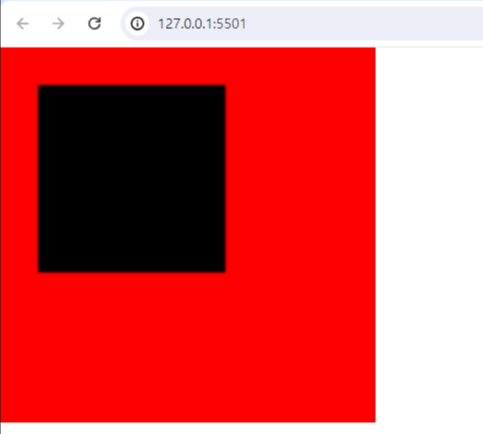
원래의 캔버스 사이즈인 300*150에서 css로 강제로 300*300으로 늘려 캔버스 안의 정사각형이 직사각형이 되었다. 이번엔 캔버스 자체의 가로 세로 길이를 300으로 맞춰준다.

정사각형은 원래의 크기를 잘 유지한 채 캔버스의 크기만 바꼈다. 캔버스의 가로세로 길이를 100으로 바꿔보자.

정사각형이 조금 흐릿하게 보인다. 캔버스 자체의 크기가 100*100인데 css의 크기에 맞춰 3배 확대 되었기 때문에 픽셀이 깨진 것이다. 그래서 캔버스 작업을 할 때는 style의 캔버스 element 사이즈와 캔버스 자체의 사이즈를 똑같이 맞춰서 작업해야 한다. 이를 편하게 관리하기 위해 캔버스의 가로 세로를 따로 정의한다.
'Canvas' 카테고리의 다른 글
| [Canvas] 캔버스 resize (0) | 2024.05.22 |
|---|---|
| [Canvas] dat.GUI 사용하기 (0) | 2024.05.22 |
| [Canvas] svg 필터 입히기(feGaussianBlur, feColorMatrix) | Gooey Effect (0) | 2024.05.21 |
| [Canvas] 파티클 그리기 | 애니메이션 추가(requestAnimationFrame) (1) | 2024.05.20 |
| [Canvas] window.devicePixelRatio (dpr) (3) | 2024.04.18 |