Node.js란?
Node.js란 Chrome V8 JavaScript 엔진으로 빌드된 JavaScript 런타임이다. Chrome V8 JavaScript 엔진은 자바스크립트의 문법을 해석하고 동작시켜주는 엔진이라고 보면 된다. 런타임은 프로그래밍 언어가 동작하는 환경을 말한다. 즉 Node.js란 자바스크립트 언어가 동작하는 컴퓨터 환경이다.
자바스크립트가 동작할 수 있는 환경은 크게 두 가지가 있다.
Node.js가 설치된 특정 컴퓨터 환경과, 크롬같은 웹브라우저에서 자바스크립트가 동작할 수 있다. 웹브라우저에서 동작하는 자바스크립트와, 웹브라우저에서 동작하는 웹페이지를 만들어내는 컴퓨터 환경을 제어하는 자바스크립트 모두 이해를 해야 한다.
Node.js는 아래 사이트에서 다운로드하면 된다.
https://nodejs.org/en/download
Node.js — Download Node.js®
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
Node.js 설치 확인하기
cmd 또는 vs code의 터미널에서 node -v을 입력하면 설치된 버전이 뜬다.

npm이란?
npm은 Node Package Manage의 약어로, 전 세계 개발자들이 만든 다양한 기능들(패키지, 모듈)을 관리해주는 매니저이다.
터미널에서 npm 명령을 통해 원하는 패키지를 프로젝트로 설치할 수 있다.
npm은 Node.js와 함께 설치되었기 때문에 cmd에 npm -v을 입력하여 설치된 것을 확인할 수 있다.

npm 프로젝트 시작하기
vs code 터미널에 npm init을 입력하여 프로젝트를 시작할 수 있다.

이렇게 프로젝트 명을 물어보는데 괄호안에 있는 것은 현재 폴더 이름이다. 이대로 그냥 엔터 누르면 폴더 이름대로 프로젝트가 생성된다. 그 뒤로도 몇가지 더 물어보는데 지금은 딱히 필요없으므로 그냥 쭉 엔터를 누른다.


마지막 확인까지 엔터를 누르고 나면 이렇게 폴더에 package.json이 생성된것을 볼 수 있다.
이 파일을 열어보면 방금 터미널에서 입력한 패키지 정보들이 나와있다.

만약 이처럼 기본 정보로 패키지를 생성하고 싶다면 npm init -y를 입력하면 된다. 그럼 기본적인 질문을 모두 생략하고 바로 package.json 파일을 생성한다.
그럼 이제 패키지를 설치해보자. npm install [패키지명]을 입력하면 되는데 parcel이라는 패키지를 설치해보겠다, parcel은 여러 패키지들을 실제 웹사이트에 올라갈 수 있는 하나의 구조로 묶어주는 역할을 하기 때문에 bundler라고 한다. 따라서 parcel은 개발할 때만 사용하는 용도이고 웹사이트에서 직접적으로 동작하는 패키지가 아니기 때문에 뒤에 save-dev 플래그를 붙여줘야 한다. --save-dev의 약어는 -D이다.


패키지를 설치하고 나면 이렇게 node_modules 폴더와 package-lock.json 파일이 생성된 걸 볼 수 있다.

그리고 package.json에도 devDependencies 옵션을 통해 parcel 패키지가 2.12.0 버전으로 설치된 것을 확인할 수 있다.
lodash 패키지도 설치해보겠다.


이번에는 dependencies 옵션이 생겼다. parcel은 개발용이므로 앞에 dev가 붙은 것이다.
이 dependency은 다른 개발자가 만든 패키지에 의존해서 동작하고 있다는 의미이고 dependencies는 일반 의존성, devDependencies는 개발 의존성이다.
만약 node_modules폴더를 삭제해서 모든 패키지가 제거되어도 package.json과 package-lock.json 파일에 프로젝트에서 사용하는 패키지 정보들이 있기 때문에 언제든 다시 복구할 수 있다. npm install 명령어만 입력하면 다시 패키지가 설치된다. 이렇듯 다시 복구할 수 있기 때문에 용량도 큰데 굳이 깃허브 같은 저장소에 업로드를 할 필요가 없다.

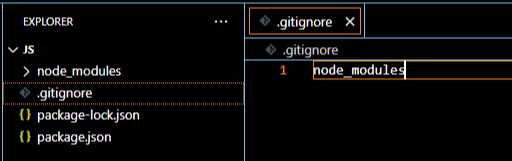
폴더에 .gitignore 파일을 생성해 node_modules를 명시해 두면 이 폴더는 버전관리에서 무시된다.
'Node.js' 카테고리의 다른 글
| [Node.js] npm 프로젝트 - parcel 번들러 이용하기 (24) | 2024.03.30 |
|---|---|
| [Node.js] http 모듈로 서버 구축하기(2) - REST API (24) | 2024.03.13 |
| [Node.js] http 모듈로 서버 구축하기(1) - http 모듈, fs 모듈 (0) | 2024.03.04 |
| node.js와 mongoDB로 웹 만들기 (5) 아이디 중복체크(ajax) (0) | 2023.01.17 |
| node.js와 mongoDB로 웹 만들기 (4) mongoDB 연결 (0) | 2023.01.13 |
